
2021年9月1日、日本の新たな行政機関としてデジタル庁が発足しました。
Twitterでも公式のアカウントからツイートがあり、発足に伴いウェブサイトのリニューアルも行われました。
デジタル庁発足式を行いました
— デジタル庁 (@digital_jpn)September 1, 2021
本日、デジタル庁発足式を行いました。総理や大臣、デジタル監の訓示を受け気持ち新たに始動しました!
また発足に伴いウェブサイトをリニューアルしましたので、ぜひご覧ください。https://t.co/oEQ79AaOs5
発足、サイトリニューアルの発表以降、Twitter上ではこの件について多くのコメントが飛び交い話題になりました。
IT情報に特化したポータルサイトとして有名なITmediaでもこのことが取り上げられたことで注目が更に集まる結果となりました。
デジタル庁発足 公式サイトにITエンジニアから反応続々「シンプル」「重い」「ロゴが丁寧」「苦労が見える」https://t.co/PztH99ORj6pic.twitter.com/E3QBU7hOpy
— ITmedia NEWS (@itmedia_news)September 1, 2021
上で紹介されている記事では主にサイトの修正点に対する技術的な考察に着目された内容になっています。
この記事の内容を踏まえた上で、上のITmediaさんのツイートに寄せられた声を今回はまとめてみました。
本記事を読むことでデジタル庁に対する世間の印象を感じ取ることができるかもしれません。
コメントはわかりやすいように大まかに似通った系統と思えるものを筆者の独断で分類分けしてまとめてあります。
読まれる人によっては、まとめ方に違和感を持たれる場合があるかもしれませんが、そのあたりは何卒ご容赦ください。
エンジニアと言うかウェブデザイナーさんじゃなくて?
— 晴姫(はるひ) 交流垢 (@Haruhi0040)September 2, 2021
ITエンジニアて言葉で大枠でざっくり表現するのやめてほしい
— 黒いSE@2年間ネットリンチ被害者@北海道支援時アイコン真っ黒 (@9696196chan)September 2, 2021
批判するより作ろう!2009年Code for Americaから始まったシビックテック
— 福野泰介 (@taisukef)September 2, 2021
デジタル庁サイトはオープンライセンス、公表されたPDFをCSV/Markdown/JSON化してオープンソースと共にGitHub公開
誰でも自由に参画できますhttps://t.co/seNsUIsNYNhttps://t.co/J9KDHeg2Gg
今見たけど、重くはなかったな。一時的にアクセスが集中して重くなったか?負荷分散とかはまだなのかね。
— あ~かいば (@_archiver_)September 1, 2021
まあ、追々やってくのかな。
"同日午後3時ごろには、サイトへ一時つながりにくくなる場面も。見た目のシンプルさと比べて「サイトが重い作りなのか」と疑問視する声もあった" ああ、STUDIOの障害の話か
— Mitsuru SHIMAMURA (@smbd)September 3, 2021
デジタル庁のWebサイトは、Webサイト作成サービス「STUDIO」で作られているとこなのですが、
この時、STUDIOが想定していた以上のIE(Internet Explorer)ユーザーからのアクセスによってサーバーがパンクしてしまったことが通信障害の起因となったようです。
例えばこんな感じ。
— MomoOddEye (@Momo_OddEye)September 3, 2021
既存書体は様々な文字の組み合わせを想定してデザインされていますが、ロゴとする場合はその文字列に特化して調整します。
書き文字に由来する飛び出し等を整理して印象を整えたり、カーブや角をオーバーシュートして知覚的に揃いを整えたり、が主です。
(終わり)pic.twitter.com/TSgxAgFXjJ
結構みんなしっかりと見てらっしゃるんですね…。
— 下(痢に悩まされながら働くスナ)ネコ (@ShimoNeko_desu)September 3, 2021
自分が気づいた点としては
・Nuxt.js採用したSSRで作られているっぽい。レスポンシブもバッチリ。
・ネームサーバーがAzure DNSなのでAzure Web Appsにデプロイしてるのかな。
・SSLにLet's Encrypt…ケチってるなぁ…。https://t.co/ArrjD4miyZ
Cloudflare通したらもっとましになりそう(速度的な話)https://t.co/FiFGIvQIY4
— うぃーうぉん3g.py (@MWindows99)September 2, 2021
CDNは欲しいよね
— 鬼がかってるたろう (@kishi_san)September 1, 2021
「Cloudflare」とはCDNと呼ばれる「コンテンツデータをキャッシュして配信する仕組み」を提供しているアメリカの企業の名称です。
例えるならレストランであらかじめ料理を作っておいて、注文されたらそれを出すというような仕組みだそうです。
当サイトのエンジニアライターからも「CDNは利用した方が良いだろう」との声はあがっていました。
フルオンチェーンHTMLにすりゃ分散されて重くならないよ?https://t.co/6kVoZObRe0
— ボー太郎博士(一級NFTアップロード師) (@EUFjZEyIuzS9rIi)September 2, 2021
フルオンチェーンとはブロックチェーン技術に用いられる単語で、その技術を用いて生成されたHTMLをチェーン内に保持する方法はどうか?ということのようです。
政府統一Webサイトの調達結果についてはこちらの記事を。/ 政府統一Webサイト、暫定版を12月までに公開 製作事業者決定(ITmedia)https://t.co/jmhYRtRKJ6
— Toshiyasu Oba (@tsysoba)September 2, 2021
ちなみに、政府統一Webサイト(暫定版)構築を受託することになった、ANNAIはDrupalを得意とする企業の模様。デジタル庁側のHeadless CMS指定との関係はよく分からず。どういう実装になるのか、ちょっと気になる。https://t.co/OMhA03BO8O
— Toshiyasu Oba (@tsysoba)September 2, 2021
出来るだけ自国の技術で創って欲しいね。
— J-Pool (@J_s_Pool)September 2, 2021
シンプルでいいから。
最先端のIT技術を駆使して、デジタル化に貢献して欲しいです。
— THEIT_2130_ (@2130Theit)September 2, 2021
ITエンジニアからの指摘に対してすぐに修正しているところから見ると、迅速に対応する組織文化を作ることが最初の仕事になりそうです。
別に、ケーキ屋の店舗がお菓子の家である必要はないので、サイトが技術博覧会になる必要はないと思う。
— 輝砂川 流@ミリシタ (@Rui_Kisagawa)September 2, 2021
見た目はデザインシステム勉強会で有識者とのやり取りで原案をもってこれから決めていく感じらしいね。どおりで、シンプルなわけだ。
— 高等遊民2.0 (@EWA7FyXI4YR4Umo)September 3, 2021
まさかのSTUDIO? っと驚いたが、ロゴとか骨格はちゃんと作って、プロトタイプから徐々に作っていく姿勢は実にIT的思考だし非常に良いと思う。 実際Twitter上の指摘にも即座に対応できたみたい。 これからどんどん充実していくことに期待!#デジタル庁https://t.co/bTOdakiAVy
— 大友祥碁|Digital Art (@Shogo1202a)September 3, 2021
公式サイトとか別にどうでもいいと思うけどね。
— MR.Lama@個Lama事業主 (@Morigori_Kazu)September 1, 2021
どうせお知らせとかちょっとしたこと乗っけるだけなんだから、乗っ取られないようなセキュリティを乗っけて必要情報も乗っけて運用してれば別に何とも思わん。
大事なのはそんなところじゃなくてこれからやっていくことなんだから。
SEO最適化の問題点をネットで指摘される
— 蒼生@10月イラスト展開催・千葉ポートタワー (@sousei0303)September 2, 2021
→一時間後に修正
デジタル庁の中の人優秀なうえに仕事がはやい。
ちゃんと市民の反応を見て変えていってるってこと。
今までの遅くて効果イマイチな
お役所仕事が変わるのでは。https://t.co/PV7tnjqTcZ
見に行ったけど
— 光と闇のスシムラ味 (@taiwjapansushi)September 2, 2021
概ねいい感じだと思う
デザインはデジタルディバイドを産まないためにシンプルでわかりやすいように作られてると思うし
特に脳死htmlじゃないのが良い、行政の仕事とは思えない
ちゃんとノーコードでやってる
レスポンシブもできてる
SEOとか処理効率はよくわからん
やや重い?https://t.co/Br5hgZSiYX
国の技術の粋を集めたというほどではないにしろ、それなりの技術でお役所らしく丁寧にやろうという姿勢がうかがえる感じ。
— 流れ星 (@ssssstars)September 3, 2021
台湾のオードリー・タン氏のようなやり方は望むべくもないが、丁寧に問題点を解決していき、「日本のデジタル庁はすごい」と言われるような省庁になっていってほしい。https://t.co/hDZchJOChx
デジタル庁のページを確認してみると以下のような構成になっていますね。
— i-mixs(あいみっくす)@絵仕事募集中 (@imixs)September 3, 2021
CDNも挟んでいるようですし、構成的には現代的ではないでしょうか。https://t.co/WShrvkibqipic.twitter.com/0aEAofvPiX
Nuxtで作ってるんですよ。わからないなら喋らないほうがいいですよ。
— まつも@趣味アカ (@matsumo0922)September 2, 2021
NuxtとはVue.jsのためのフレームワークです。
簡単に説明するとVue.jsを使用するための便利セットのようなものです。
Nuxtを利用することでSEOが改善されるといったメリットもあるとのこと。
Nuxtについて詳しく知りたい方は以下の記事が参考になるかと思います。
参考記事:REFFECT(外部サイト)「【完全ガイド】ゼロからしっかり理解したい人向けのNuxt.js入門」
リプ欄が手厳しいけども、Nuxt使いの夫は『けっこう好きかも( ^ω^ )』って言ってました。自分が作っていないHPには全く興味がない模様(笑)https://t.co/0EKjTA5K9Y
— クミコ (@kumiko12111)September 2, 2021
重かったのは発足した日のいっときだけ。
— コンサバ太郎 (@conservataro)September 2, 2021
ITに限らず車や蕎麦や寿司でも音楽でも少しばかり詳しいくらいの人達が、知ったかぶって色々言うもんさwww
デジタル庁だからってきっちり完璧なソースでサイトを組めるエンジニアを確保できるわけないし、何をあら探ししてるんだろう?
— マカロニサラダマン (@makaronimanjp)September 2, 2021
政策を実行するところだし。
ノンコーディングやローコードで迅速に作って目的・効果とセキュリティ・対費用効果の高いレベルを目指す旗降りをして欲しいわ。
公式サイトが出来た時一気にアクセスが集中して重くなってて、そんなこともできないのかってあったけど、普通はそんなアクセスしないんだし、初日のためだけにサーバー増やすとか頭悪い。
— 金木 (@XPERIAxz1t)September 2, 2021
すごい反響あってええな
— 栗助 (@mc_kurita)September 2, 2021
してやったりじゃないのか
でも案外裏側は新しい作りなので
そこは攻めてるなって気はしますし
無駄に装飾だらけのサイトより全然良いとは思う
スタートアップなんてこんなもんよ?
作りこんでたら機会損失#デジタル庁https://t.co/TXBAgPDKvJ
自分が作る側だったら、色々と細かいことを突っ込まれるのは嫌だな。
— meow (@sonorich)September 2, 2021
h1使ってないんだねー、変なところはすぐに修正してくれるんだねー、みたいな意見は胃が痛くなりそう。https://t.co/n9sodHutYq
エンジニアってそういうところあるよな。
— せんじゅ (@senju797)September 2, 2021
社内システムとか頼んでもないのにいろいろやって不具合報告してくるののかあるあるだわhttps://t.co/VUuSlKy0mz
ちょっと自分がその分野の仕事をしてるからと言って、HTML等を読んだ挙げ句にdisり始めるようなITエンジニア、マジで苦手。
— チョッピー / ふらとぴ運営者 (@Choppy_shiuichi)September 2, 2021
お前はただのユーザーなんだから見た目とか使い勝手とかだけ気にしてれば良いんだよ。どうせサーバーサイドは見れないんだから中途半端に内部に言及すんな、って思う。https://t.co/5okbW0Fr8r
アクセスカウンターをつけてBGMも流そう。
— へぶ@高次脳機能障害からの復活!見えない障害の見える化 (@999koujinou)September 2, 2021
キリ番ゲットの報告もできるようにしたいですね。
惜しいなぁ。。。アクセスカウンター、BBS、左側フレーム、右クリック禁止、カーソルについてくる謎の♪マーク、文字スクロール(またはブリンク)、ウェブリング、きまぐれ管理人日記、工事中、サイトマップ、リンク切れ、、、これくらいは必要。ネット黎明期おじさん達なら出来るでしょ?やり直し
— ぐるぐる (@gurugur42598028)September 2, 2021
せっかく前に#デジタル庁のロゴかんがえたでこれ発表したのにな。残念。
— 実況つぶやきマン (@JKTweetMan)September 2, 2021
ね、これイカしてるでしょ?pic.twitter.com/Pd6Fv5TA8j
ダイアルアップ接続でインターネットを使用していたような「インターネット黎明期」の時代に作成されていたWebサイトは今よりもシンプルな作りで、決まって「あなたは〇〇人目の訪問者です」といったアクセスカウンターがトップページにあり、謎のオルゴールが流れ出したりといったBGM付きのものが定番でした。

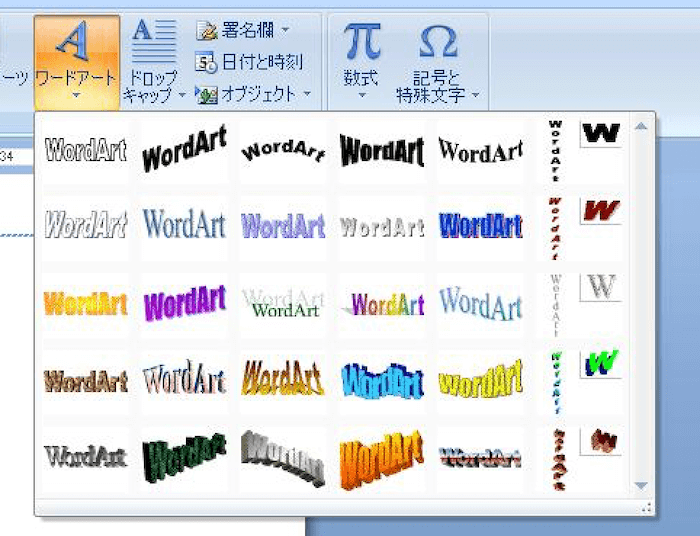
サイトロゴは上にあるようなWordの「ワードアート」と呼ばれる文字エフェクトを使用した立体感あるデザインのものも良く見られました。
なつかしいですねぇ。

すごい雑に作りましたけど、昔のサイトってこんな感じでしたよね。
駆け出しエンジニアの初仕事https://t.co/RYi8AqTDWF
— マル@受肉しすぎてる (@30karano)September 2, 2021
NextとかNuxtでサイト作ってる人たちに地味に流行ってる感じのデザインにしたらシンプルって言われてて草https://t.co/xYvtsIY3an
— にーくん (@NIIKUUN)September 2, 2021
これは素晴らしいわ
— Akkman (@Akkman5)September 2, 2021
simple is bestを体現してる
このホームページを見たら
初学者の人たちも自身もってweb業界にはばたけるね
とりあえず、見やすい。地方の自治体とか古い学校サイトとかのごちゃごちゃ感が無い。
— エルザック (@Elsach_19_Paul)September 3, 2021
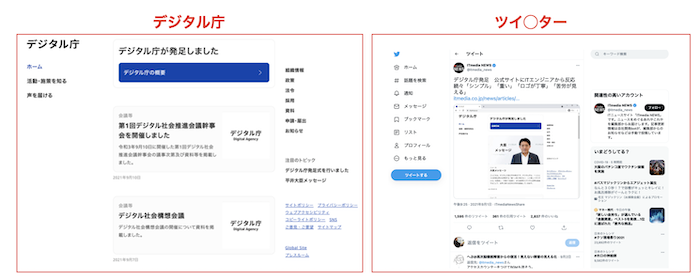
まぁPC版だと何となくツイ◯ターに見えなくもない……見慣れたレイアウトだからユーザーには親しみ易い作りかな。スマホ版はgood!
PC版のレスポンシブ化を是非!

うーん、まぁたしかに、
軽さとシンプルさ優先のデザインなのは良いと思うけど
— LazyandDowner@FullyVaccinated (@LazyandDowner)September 2, 2021
ちょっと白黒のみ過ぎて少し読みづらい
もう少しだけデザイン改善してほしいな、盛って無駄に重くする必要はないからさ
誰1人取り残さないっていうのが理念にあるらしいですが、そんな国民全員にウケるIT政策してたら今までと変わらないと思いますね。
— Savior (@No_Brainer1996)September 2, 2021
これはよくある間違いですが、白黒=シンプルで洗練されていてかっこいい!とはなりません。色を使わないので、余白(margin)や背景色(background-color)なんかにとことんこだわらないとUIがクソになります。これはちょっとWebコードかじったことある人には常識ですが、デジタル庁苦労してそうですな。https://t.co/KvniWTfZv6
— 藤堂(Todo) (@todo_sns)September 2, 2021
デザインはシンプルでも問題ないと思うんすけど、
— 年収サイトの管理人(元きゃりあ屋ゴリラ) (@nensyu0916)September 2, 2021
導線配置のセンス悪過ぎやしませんかね?
『組織情報』とか主要導線にする必要があるのやら。
もっとアクセス多そうなページを導線にするべきかなと。
ディレクターやデザイナーよりも、
サイトのコンセプトを決めた奴がポンコツの可能性高そう。https://t.co/v4oEUHT5dA
ノンデザイナーのエンジニアが、デザインカスタマイズなしでフレームワークそのまま使った感のあるデザインやなあhttps://t.co/5VK2trITk2
— 宇 宙 タト 生 命 体 (@ucyugai)September 2, 2021
このサイトは何10億円かけたんだろうか
— ナオツ@フリーランスエンジニアのリアル (@NaotsuguSomeya)September 2, 2021
デジタル庁の公式HPだからデザインをシンプルにして表示速度とかセキュリティ・ユーザビリティ重視なのかなと思って調べたら・・・
— bunkichi (@bunkichin)September 3, 2021
モバイルフレンドリーがオワで爆笑
しかもスマホからだと見づらいっていうねhttps://t.co/WcIZblZgAtpic.twitter.com/hJwWK3c8dC
モバイルフレンドリーとは「スマートフォンでWebサイトが見やすかどうか」のひとつの指標になっています。
否定的、肯定的なコメントの両方が見受けられましたが、
全体的に否定、というか少々貶すようなコメントの方が多かった印象です。
今回はITmediaさんのツイート内でのコメントですが、デジタル庁が公表しているツイートにもいくつか声が寄せられているのでそちらをまとめたものも良かったら参考にしてみて下さい。

普段は野外イベントの設営など行っています。
出来るだけ読者の方の視点に立った執筆を心がけていきます!
物静かな性格なため時折南の島に佇む某石像と勘違いされることもあるとか、ないとか。
Twitter:@100Sekizo
