
【この記事はMacでTimeTreeを利用している方向けの記事になります】

画像引用:TimeTree公式HP
身近な人物とのスケジュールを共有するツールとしてTimeTree(タイムツリー)は非常に優れたアプリケーションサービスです。
かくいう筆者もスケジュールの管理は基本的にTimeTreeのみ。
そんなTimeTreeをスケジュール管理のメインとして使用している人であれば、いつでもアプリを開いて確認できるようにしておきたいものですよね。
なぜならスケジュールというのは予期せぬタイミングで咄嗟に確認しなけらばならない状況というものが頻繁に起こるからです。
スマホでTimeTreeを開く場合、
1. 画面のロックを外す
2. アイコンをタップする
この2ステップで即時にアプリを開くことができます
(大概の人はロック解除した一番最初の画面にTimeTreeを配置されているのではないでしょうか)。
もしスマホだけでTimeTreeのアプリを使っている人であれば特に不便に感じることはないですよね。
最近ではスマホの背面をトントンするだけでアプリが開く機能などが出てきているらしく、重宝するアプリへのアクセスがますます容易になってきています。
参考記事:ロケットニュース「【知らなかった】iPhoneって「背面タップ機能」があるの!? めちゃめちゃ便利じゃないか…!!」
では、パソコンユーザーがTimeTreeのアプリを使用する場合はどうでしょうか?
TimeTreeはパソコンからでも利用することがもちろん可能です。
ですが、
実はTimeTreeにはパソコン版のアプリ(デスクトップアプリ)というものがありません。
パソコンでTimeTreeを利用するには「Google Chrome」や「Internet Explorer」などのウェブブラウザを経由した「ブラウザ版」で利用する必要があります。
パソコンでTimeTreeを開く場合、
1. パソコンのロックを外す
2. ウェブブラウザを開く
3. TimeTreeを開く(検索窓でTimeTreeを検索する or ブックマークからTimeTreeのリンクを探す)
スマホの時と比べると工程がひとつ多いことがわかるかと思います。そしてこの余計な1工程がなかなか煩わしい。。。
どうにかパソコンでもスマホのようにアプリのボタンをクリックするだけでTimeTreeを起ち上げることができないものか…
といろいろと試行錯誤した結果、
パソコンのデスクトップにアプリっぽいアイコンを設置してそれをクリックすることでブラウザ版のTimeTreeにアクセスできるようにはなったので
そちらのやり方を今回は共有させていただけたらと思います。
このページの目次

まず、TimeTreeのWebサイトのショートカットを作成します。
ショートカットを作成すれば、それをクリックすることで自動でウェブブラウザを起ち上げ、TimeTreeのトップページ画面に一発でアクセスしてくれるようになります。
この作業を行うだけで機能面での目的はほぼ達成します。
あとは見た目や配置などを整えていく作業なので。
今回はInternet ExplorerとGoogle Chromeを利用した場合の方法を紹介します。
ですが、可能な限りGoogle Chromeを使用することをおすすめします。
Google Chromeでショートカットを作成した方があとあと余計な手間を省くことができます。
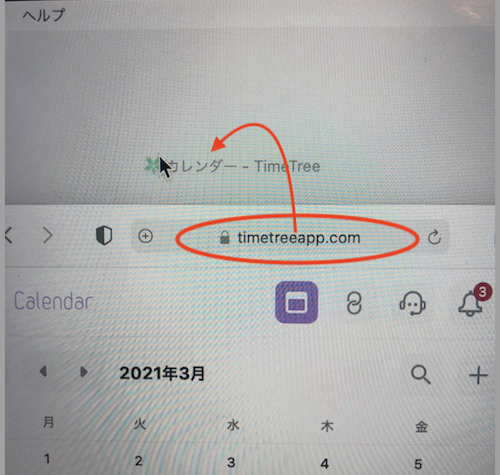
1.TimeTreeのWebサイトへアクセスします。
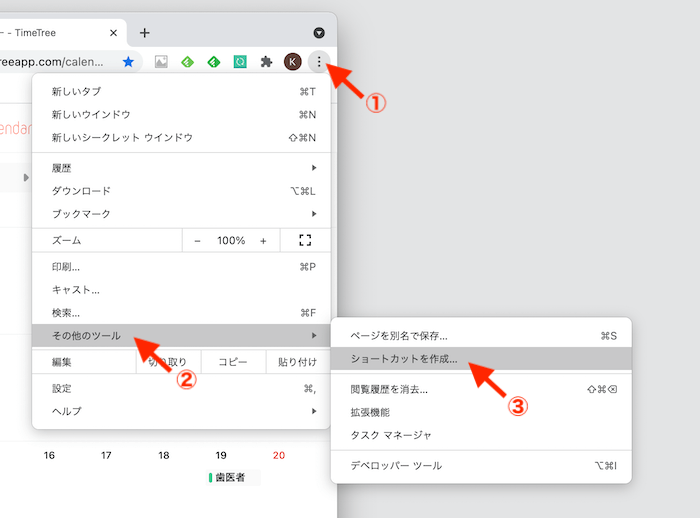
2.画面右上の黒点3つが縦に並んだ「︙」アイコンをクリック→「その他のツール」→「ショートカットを作成」の順にクリックしていきます。

Google Chromeでショートカットを作成した場合、「Chromeアプリ」という場所にファイルが保存されます。
このファイルは削除せずにそのままフォルダ内に保管しておいてください。
「Chromeアプリ」のフォルダから該当のショートカットを削除してしまうと後半で行う「Dockにショートカットを追加する」時に無効のアプリとして認識されてしまいます。
1.TimeTreeのWebサイトにアクセスします。
2. ウィンドウ上部のURLの部分をデスクトップへドラッグ&ドロップするだけでショートカットが作成されます。


ショートカットのアイコンは各自で編集をしないと全て同じデザインになってしまうのでTimeTreeの画像に変更しておくとひと目で判断がつくようになるのでおすすめです。
TimeTreeだと判断がつくものであればなんでも良いのですが、
とりあえず今回はTimeTreeの公式サポートアカウントのアイコンを使用させてもらうことにします(アイコンをクリック→右クリック→画像を保存)。

Mac内の既存のアプリのアイコンを見てみると、アイコンの角が丸みをおびているものや円形のものが大半を占めていることに気がつくと思います。

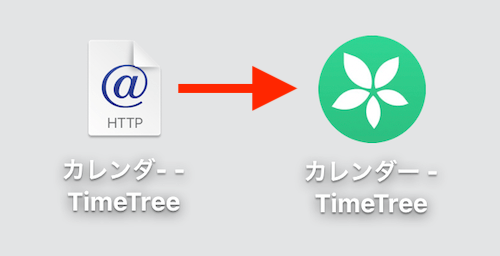
上で拾ってきた画像をショートカットのアイコンに置き換えると、出来上がったアイコンは角張った見た目になってしまいます。

しかも既存のアプリと並べてみると一回りサイズが大きいので結構目についてしまう。。。

このままで良いと思う人であれば次のステップは飛ばしてしまっても良いですが、気になる方は
次で説明する方法で画像を丸くしていきましょう。
ちなみに角を削った正方形と円形だったら円形の方がおすすめです。
1.Macに備え付けのオフィススイートアプリのiWork(pages、numbers、keynoteのいずれか)を起動します。
筆者はnumbersの使用頻度が一番高いのでここではnumbersを使用していきます。

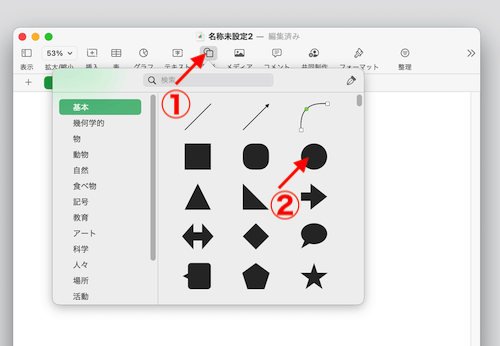
2.ウィンドウ上部の「図形」→「円形」をクリック

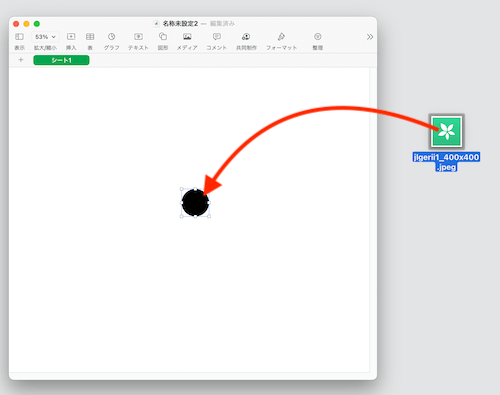
3.イメージ画像を円形にドラッグ&ドロップする

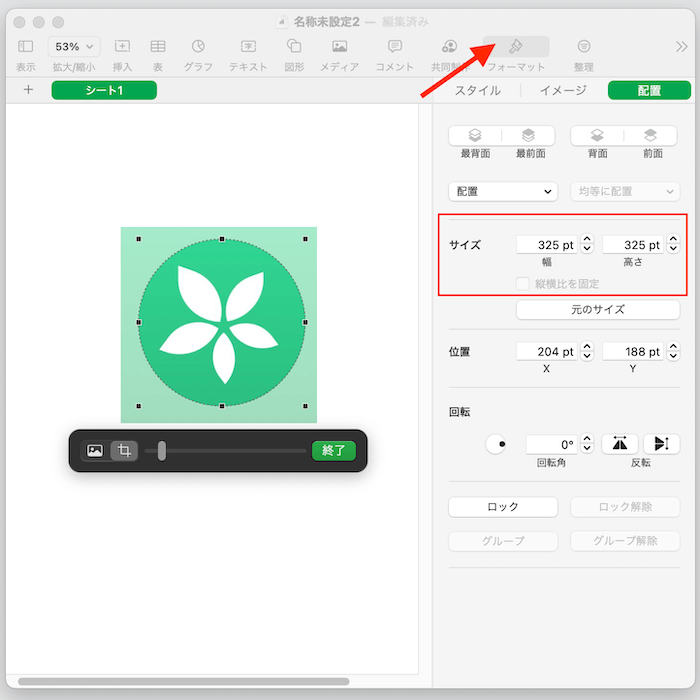
4.円形、もしくは画像のサイズを調節していい感じのところで画面中央にある「終了」をクリックします。
円形を選択した状態で「フォーマット」を選択すると「サイズ」という項目で円形のタテヨコの幅を同じに調節することができます。

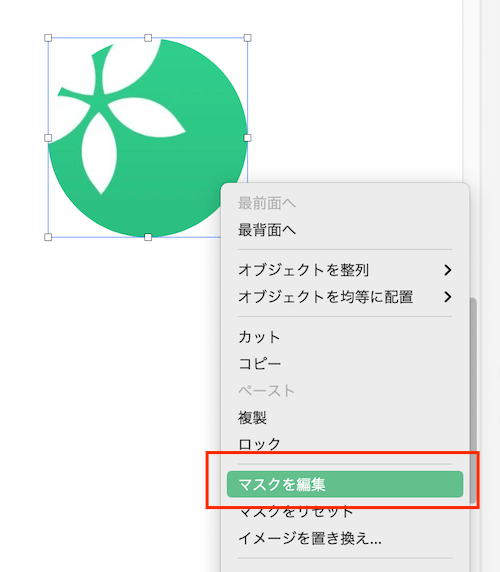
★一度作った形が気に食わなかった場合はイメージを選択して「マスクを編集」で編集をやり直すことができます。

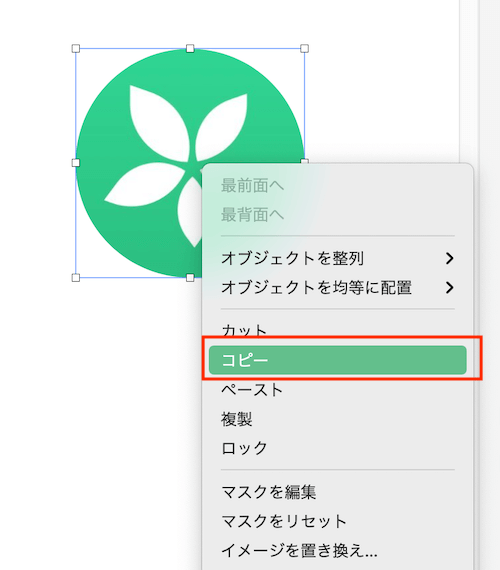
5.加工したイメージを選択して「コピー」をクリックし、クリップボードへコピーします。

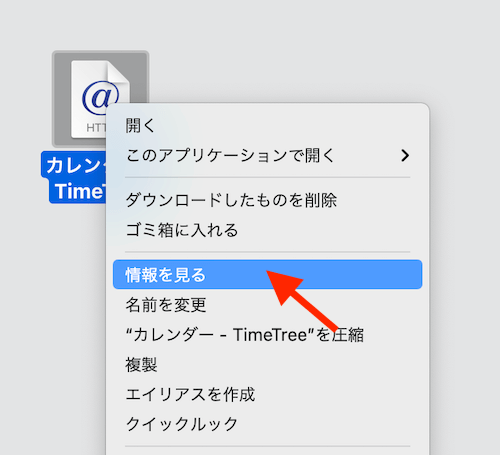
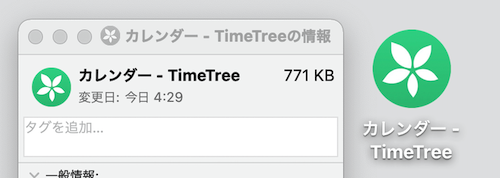
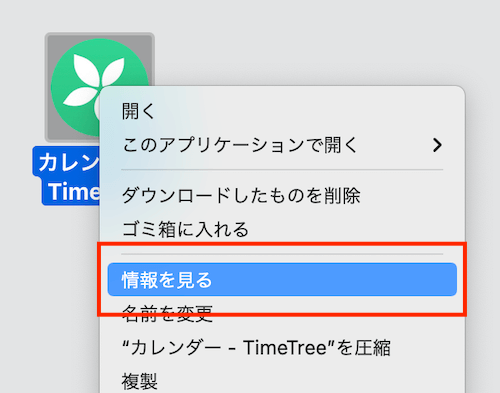
6.TimeTreeのショートカットアイコンを選択し、「情報をみる」をクリックします。

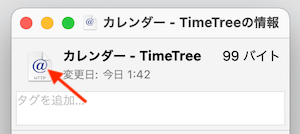
7.開いたウィンドウの上部にあるショートカットのアイコンをクリックします。

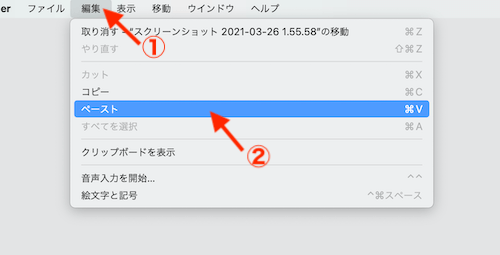
5.「編集」→「ペースト」をクリックするとアイコンが変更されます。

↓

アイコンのイメージが変更されたのを確認することができます。
上での説明ではnumbersのアプリ内で作成したイメージを直接クリップボードにコピーしているので大元の画像イメージのデータはnumbersの中にしかありません。
もし「イメージの容量が大きくて気になるのでサイズの圧縮をしたい」などの理由があってイメージ単体としてnumbers(およびiWork)から外に画像として保存しておきたい場合は、ここで説明すると本記事が長くなってしまうので別記事にして説明したのでそちらを参照してみてください。

最後に加工したショートカットをMacの画面下部にあるDockに追加する手順を説明します。
パソコンのデスクトップ上はできるだけ余計なデータを置いておかず、キレイに使っておきたいもの。
なのでアプリなどはできるだけ画面の端に表示されるDockにしまっているという人は多いと思います。
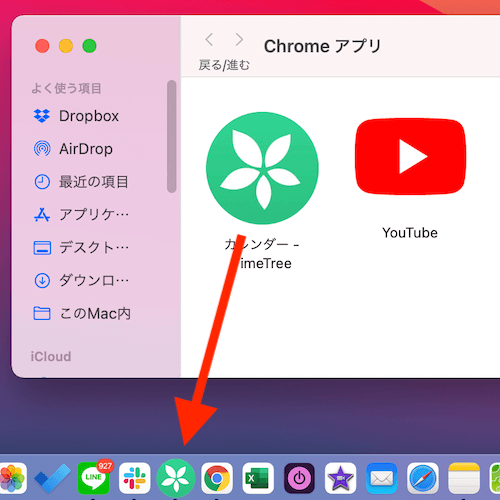
GoogleChromeからショートカットを作成した場合は、「Chromeアプリ」のフォルダに保存されたショートカットをDockにドラッグするだけでDockに追加することができます。

InternetExplorerからショートカットを作成した場合はGoogleChromeと同じ操作をしてもDockに追加することができません。
なぜなら作成されたショートカットのファイルの形式が、GoogleChromeでは「アプリ(app)」なのに対して、InternetExplorerの場合は「ショートカット(webloc)」になっているからです。
実は、Dock(正確にはDockのアプリケーション領域)に追加できるファイルの対象形式というのはアプリ形式のファイルのみで、
ショートカットやドキュメント等のデータをDockに追加することはできない仕組みになっています。
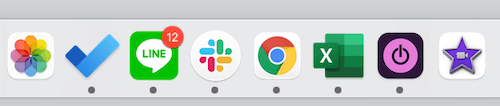
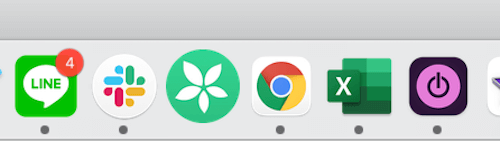
通常、ドキュメントやショートカットなどで開いたウェブブラウザはDockの区切り線から右側の「最小化された作業中のウィンドウ」の領域にしか入れることができません(下の画像の赤枠で囲っている領域)。

しかし、それではつねにウィンドウを開いた状態でないといけない上、Dockに追加されたことにはなりません。
そこで、ここではこれを解決するために
→ショートカットを一時的にアプリの形式に変更し
→さらにDockに追加した後で
→再度アプリからショートカットの形式へ変更することで無理やりDockに押し込む
という方法を用いることにします。
1.TimeTreeのショートカットを選択し、「情報を見る」をクリック。

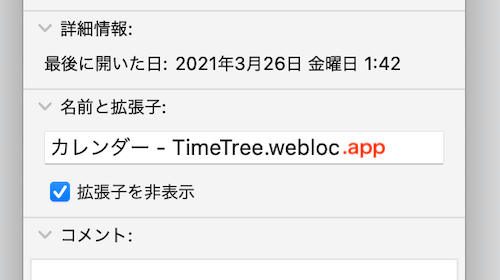
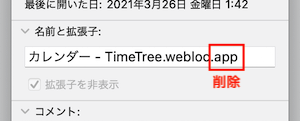
2.「名前と拡張子」の末尾に「.app」と入力し、ショートカットを一時的にアプリの形式へ変更。

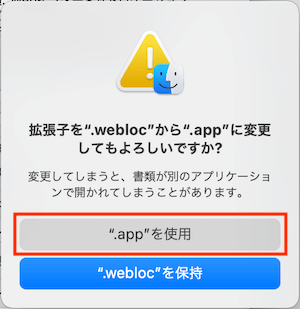
変更の確認をしてくるので「".app"を使用」をクリックします。

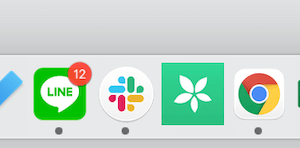
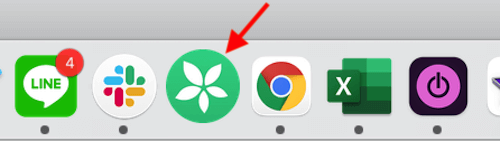
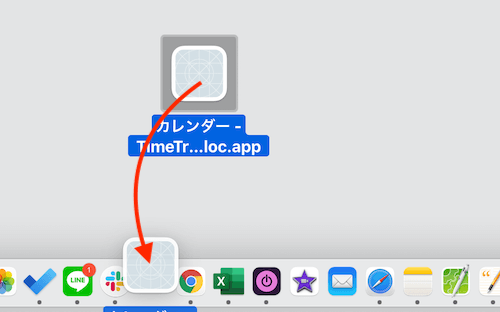
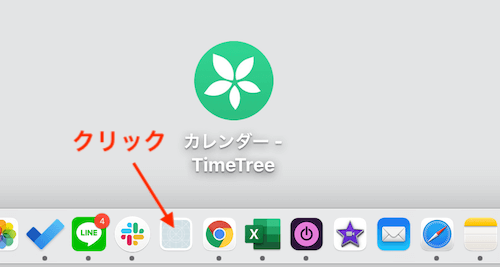
3.アイコンが一時的に下のようなイメージに変化するので、そのままDockのアプリ領域の方へドラッグして追加します。


4.デスクトップに残っている方のアイコンを選択し「情報を見る」をクリックし、ウィンドウ内の「名前と拡張子」の末尾から「.app」を削除して元のショートカットのファイル形式へ戻します。

★変更直後はDock内のショートカットのアイコンのイメージが反映されていませんが、一度クリックすると無事にイメージが反映されます。

↓

今回はこれで以上になります。
それなりのものにしようと思うと若干手間はかかりますが、一度設定してしまえばその後はかなり快適に利用していくことができるので
是非余裕のある時に皆さんも試してみてはいかがでしょうか。

普段は野外イベントの設営など行っています。
出来るだけ読者の方の視点に立った執筆を心がけていきます!
物静かな性格なため時折南の島に佇む某石像と勘違いされることもあるとか、ないとか。
Twitter:@100Sekizo
